4月からお弁当生活を再開し、お弁当に水筒に…と、カバンの中身が増え、重量が腰痛限界地点に達してしまいました。
通勤のバスの中では必ず本を読むようにしていているのですが、この状況では本が入るスペースがなく困っていました。
思い切って通勤用に電子書籍にしても良いのですが、まだまだ新刊の小説は少ないし、技術書とかはPDFが一般的で、iPhoneだと読みにくい。かと言ってiPadはさらに荷物を重くしてしまう。
悩んだ末にここ最近はGoogle Readerに溜まった未読のチェックをしていました。
そんな時、フージーさんに教えてもらったのがReadabilityというwebサービス。

Instapaperやpocket(旧Read It Later)と同じ「後で読む」サービスなのですが、話を聞いてみるとかなり興味をそそられて登録して使って見ることにました。

後でじっくり読みたいというサイトのページをクリッピングするという機能はInstapaperやpocketと一緒なのですが、Readabilityの良い所は、一冊の電子書籍のようにデバイスごとに良い感じに調整してくれる、という部分がInstapaperとpocketよりちょっと上という所。
pocketは使ってないので分からないのですが、メインで使っているInstapaper(流れ去る情報を収集、整理、記録するための自分ルールメモ参照)は、PCブラウザの場合は情報にアクセスしようとするとリンク先ページにアクセスし、iPhoneとiPadアプリの場合は見やすい形に整形してくれます。
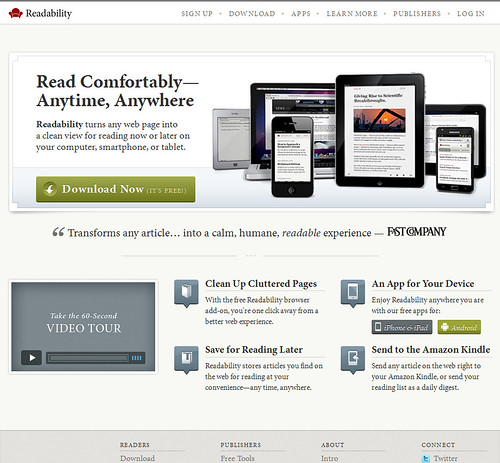
Readabilityの場合、PCブラウザでもiPhoneとiPadアプリでも、統一されたデザインで良い感じに整形してくれるのです。
この「良い感じ」というのが使ってみていただかないと伝わりにくいのですが、Adsenseとかバナー広告とかをふっ飛ばして、文字サイズや太さの違いとかも独自のルールで解釈して、「良い感じ」に再デザインをしてくれるのです。
クリップした記事の文字や写真をダウンロードしてくるのでアクセスが速く、ストレスが少ないというのも気に入ったポイントです。
とってもスッキリ削ぎ落とされたデザインなので操作も一目で理解できます。

▲クリップしたページ(Google Chrome)
シンプルなデザインで文字のサイズもデバイスごとに考えられていて、とっても見やすい。

▲iPhoneアプリから見たクリップしたページ
文字サイズは変更できますがデフォルトの状態でも見やすく感じました。
もちろんTwitter投稿、Facebook投稿、メール送信、URLのコピー、内蔵ブラウザ起動ボタンもあります。
ブックマークレット、Add-Onも充実しています。
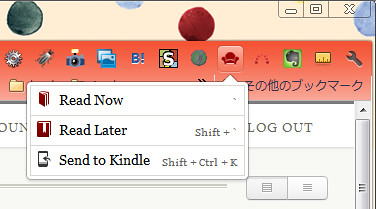
アイコンやショートカットキーも統一しているので操作も分かりやすいです。

Read NowはクリッピングしてすぐにReadabilityで確認、Read Laterはクリッピングのみ、Send to KindleはKindleはKindle用に整形して送信されます。
(Kindleで利用する際には事前に設定が必要です。Kindle持ってないので割愛します。ごめんなさい。こちらの記事を参照してください。「ReadabilityをKindle Touchのリーダー機能で使ってみる | 代助のブログ」)

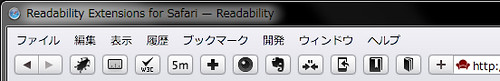
▲Safariの拡張機能(Add-On)ボタン

▲Google Chromeの拡張機能(Add-On)ボタン

▲FirefoxのAdd-Onボタン
RSSリーダーやPCブラウザで気になる記事をとりあえずクリッピングしておいて、通勤のバスの中で読むというのがここ最近の定番の使い方になってきています。
愛用しているRSSリーダーアプリ、Reeder(iPhone用)もReadabilityと連携でき、Twitterアプリでも対応しているものが多いので今後も重宝しそうです。
この記事と近い記事
- Grip Touch Pen買いました
- RetinaじゃないiPad miniを購入しました
- 流れ去る情報を収集、整理、記録するための自分ルールメモ
- iPhone 6sへMNPとiPad Air2を父へ贈る
- ソフトバンクのiPhone4S買いました

Readabilityいいでしょ?このためだけにKindle買おうかと思っているくらいです。
Readabilityのお陰でiPhoneで十分かな…とか思い始めてます。
Kindle購入するのですね。
購入したら見せてください。